利用CSS的
@media (prefers-color-scheme: dark)属性,实现了本博客的暗黑模式。
可随用户设备的主题样式无缝切换

如何使用暗黑模式
对于window用户
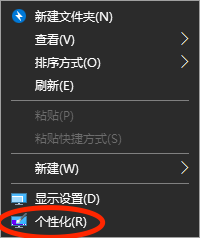
1.右键打开个性化
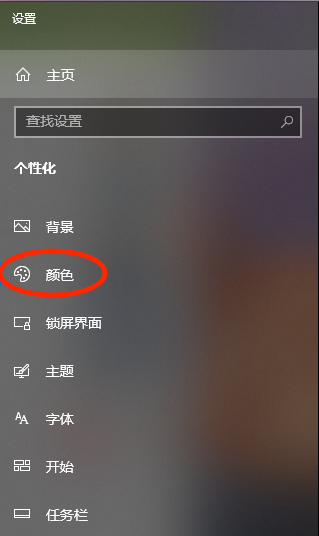
2.点击颜色
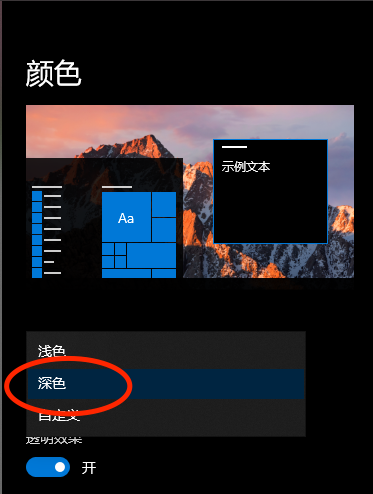
3.选择深色
即可无缝切换
对于MacOS用户
从MacOS 10.14开始,Apple开发了深色模式
1.打开系统偏好设置
2.点击通用
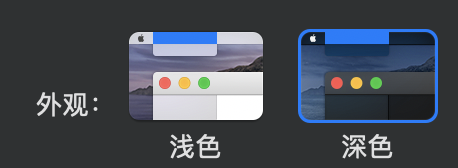
3.选择深色
即可享用
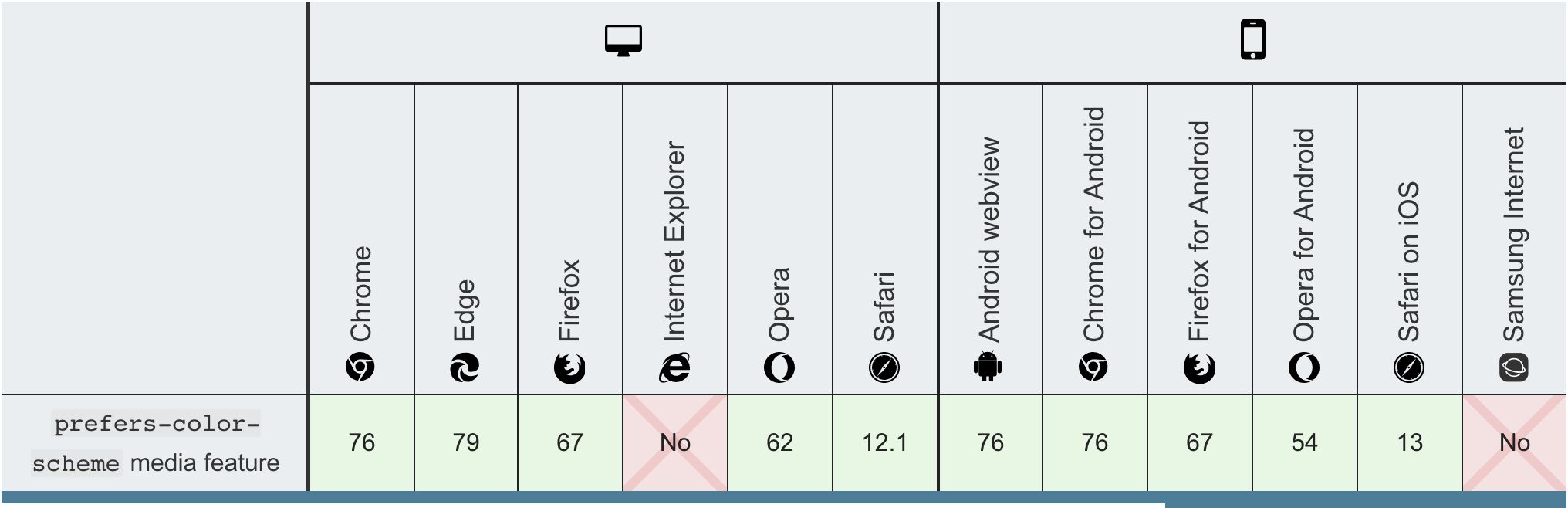
兼容性

如果你的设备支持深色模式且你所使用的浏览器支持CSS的prefers-color-scheme: dark属性,那就放心食用吧👯♀️